Hey EveryOne!Hi, Doston.
I'm AbdurRahman G.Main Hoon AbdurRahman G.
I'm AbdurRahman G.
In this tutorial, you will know how to make and design footer with social icons.
Iss article me aap jaanenge ki aap footer kaise design kar sakte hain social media icons ke saath.
So, you have to read this article fully otherwise you will not get the right information.
Iss liye aap ko iss post ko pure achchhe tarike se padhna hai.
Let's Start:
Chaliye Shuru karte hain.
These are steps to put a footer on your blog or website. It's maybe Blogspot or WordPress etc.
Ye saare steps hain footer ko aap ke blog ya websites pe laane ka. Wo website kahin se bhi ho sakta hai jaise Blogspot se yaa WordPress se etc.
1. You have to copy this code: -
Pahle aap ko iss code ko copy karna hai: -
Yahaan Par Click Karen Code Dekhne Ke liye
Click Here to See the Code
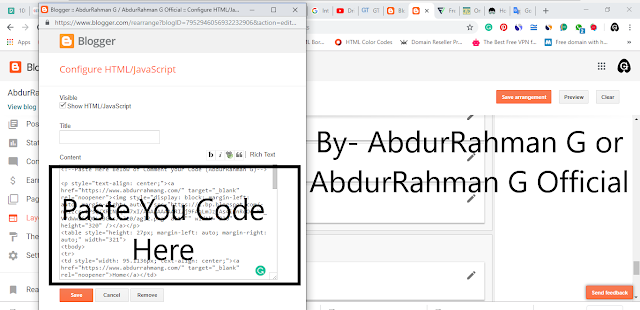
2. Then you have to paste it to your widget:-
Uske baad aap ko ye code aap ke widget mein pase karna hai: -
 |
| Widget, - AbdurRahman G, AbdurRahman G Official,. |
3. Then you have to edit their links and logos.
Fir aap ko code ke andar jitne bhi links hai ya images ka address hai use change karna hai.
It means you have to paste all your social links on my social links.
For more clearity, you have to watch the video.
Iss ka matlab ye hai ki jitne bhi social media ke icons pe mere social links hai uss jagah pe aap apna social links paste kijiye.
Zyadaa achchhe se samajhne ke liye aap niche ke video ko full Shuru se ant tak dekhiye.
4. If you don't know how to do this please this video till the end.
Agar aap ko nahi pata hai kaise karna hai to niche ke video ko shuru se aakhir tak dekhiye.






0 Comments